+1.png) Let’s start with a tip for future game designers; start small. Your first game will not be an MMORPG to outclass World of Warcraft. You might not even be able to make a workable Super Mario Bros. clone. But even eliminating those options, there are still tonnes of simple game ideas to choose as your first. So let me give another tip to those designers;
Let’s start with a tip for future game designers; start small. Your first game will not be an MMORPG to outclass World of Warcraft. You might not even be able to make a workable Super Mario Bros. clone. But even eliminating those options, there are still tonnes of simple game ideas to choose as your first. So let me give another tip to those designers;+5.png) I go into the objects menu and create a sprite. (For those uninitiated, Construct 2 calls its game objects ‘Sprites’ despite the fact that sprites are well-defined as images and nothing more.) After contesting with my lack of drawing skills, I had four images that resembled a red box with eyes. These would serve as the indicators for which direction the player was headed in. I then began to work on the timing formula which would indicate when the head and body parts could move to their next position.
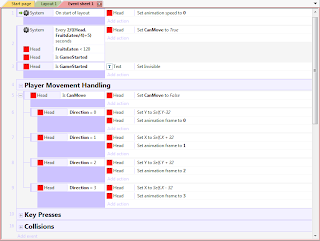
I go into the objects menu and create a sprite. (For those uninitiated, Construct 2 calls its game objects ‘Sprites’ despite the fact that sprites are well-defined as images and nothing more.) After contesting with my lack of drawing skills, I had four images that resembled a red box with eyes. These would serve as the indicators for which direction the player was headed in. I then began to work on the timing formula which would indicate when the head and body parts could move to their next position.+2.png) With my movement and player head updating formula completed, I began working on the walls. The reason I decided to do this was because I always like establishing a definite and working playing field of a game before testing whether anything else goes wrong. (AKA, I like keeping my problems in a box.) Using the trusty paint-bucket drawing tool, I created a grey wall sprite that would work lovely with my snake head.
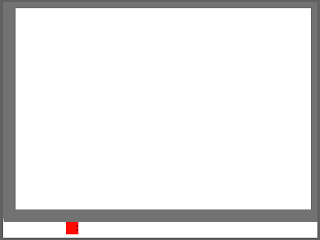
With my movement and player head updating formula completed, I began working on the walls. The reason I decided to do this was because I always like establishing a definite and working playing field of a game before testing whether anything else goes wrong. (AKA, I like keeping my problems in a box.) Using the trusty paint-bucket drawing tool, I created a grey wall sprite that would work lovely with my snake head.This did not work either. For some reason, stretching a game object in the layout only stretches the collision box to a certain extent. This limit does not cover the whole object if the object is stretched to a very large size, such as more than 20 times its original width and/or height. Due to encountering another faux-solution, I decided to just change the walls to two different game objects that would have appropriate collision boxes based on their individual sprites. This finally gave a workable solution to me problem and I was thrilled.

+3.png)





